WIZER CTF #1: Image Previewer
Hey welcome to our Wizer CTF Recaps! What are they? Allow us to explain: The below recap (and others like it) are summaries of capture the flag challenges that Wizer creates to dare the developer community to think like a hacker in order to learn to code more securely. It's part of our new security awareness training designed just for developers!
Once a challenge is retired the Wizer Wizard behind these creations - our very own CTO Itzik Spitzen - creates takeaways that provide clues into the challenge from the perspective of defending your script. Want to test drive a CTF before reading the notes? Go ahead at wizer-ctf.com - it's free and open to all.
Goal
In this challenge, the developer identifies an XSS vulnerability related to a wrong user input sanitization strategy. Check out this CTF for yourself here.
Description of code
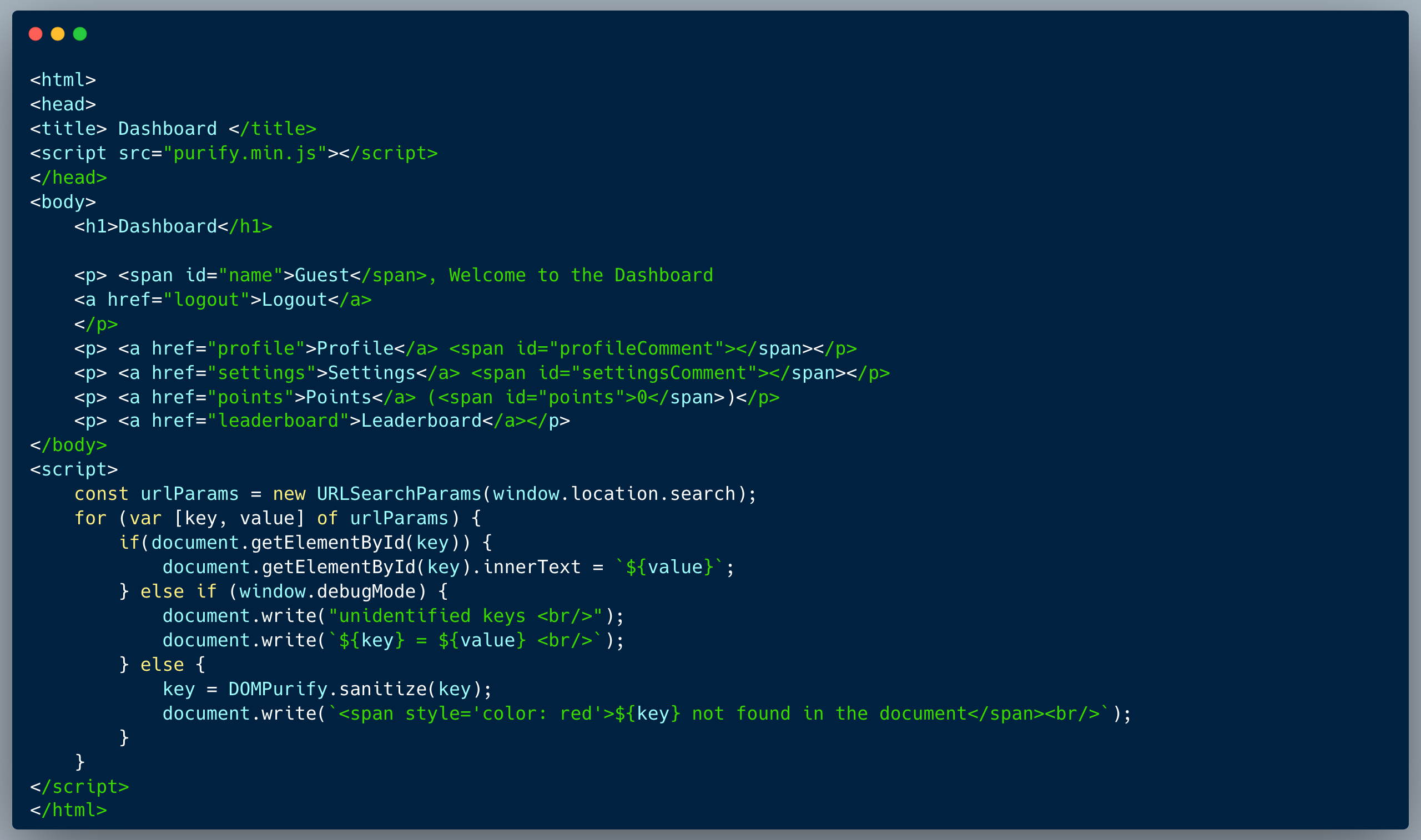
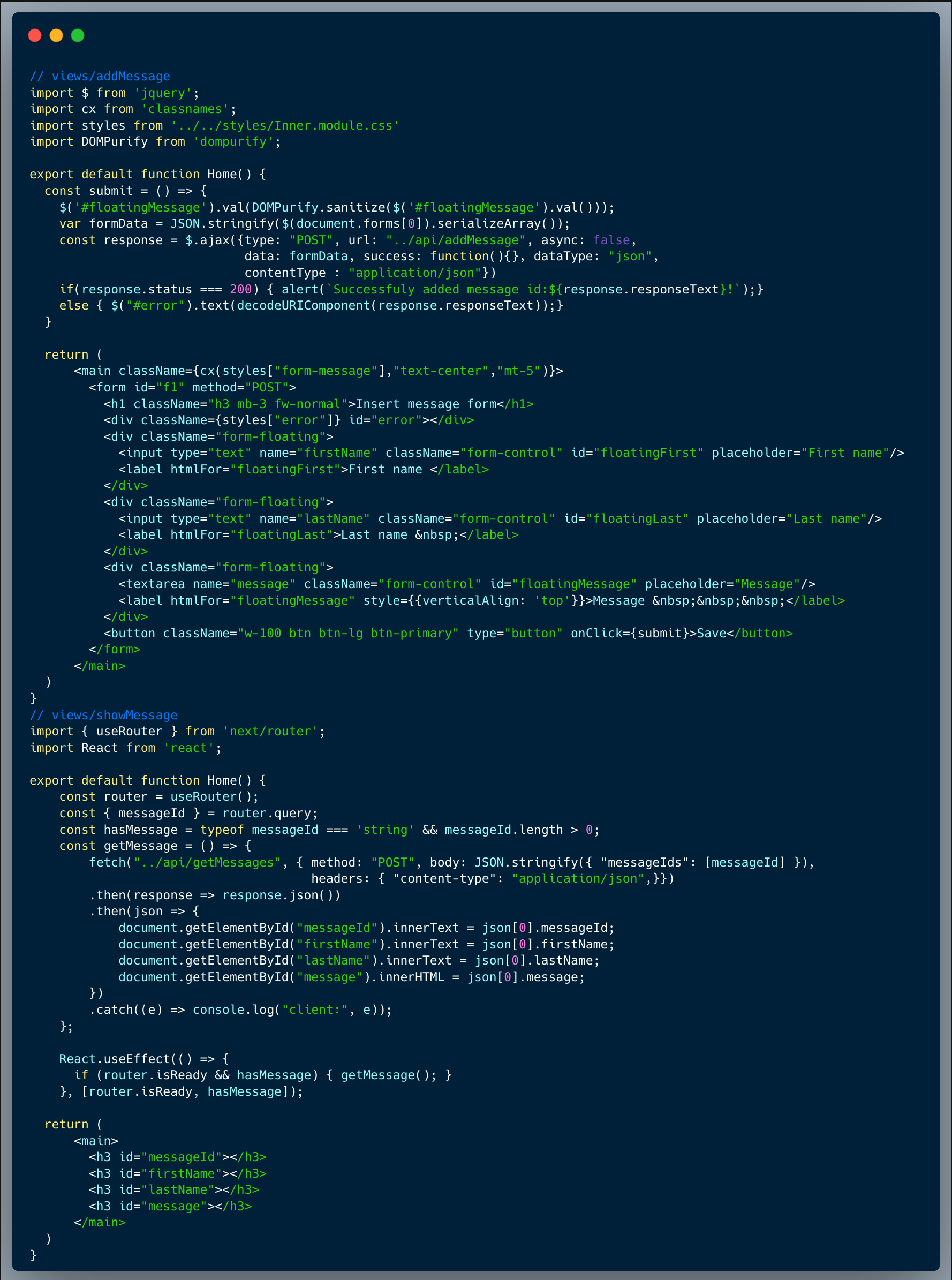
The code of the challenge pulls an image URL from the querystring, using standard methods, then constructs the DOM element and uses the well known library DOMPurity to sanitize the user input as a part of it.

What’s wrong with that approach?
While DOMPurify identifies DOM alterations which can be malicious, the use of DOMPurify on the user input only, misses the bigger picture. DOMPurity can protect from dangerous alterations but without having the parent element context, it’s unable to identify the risks imposed to the DOM element from just validating the user input value.
What would a successful XSS attack look like?
As an attacker, messing around with valid values, without attempting to create new DOM elements, will be able pass the DOMPurify filter while injecting potentially malicious Javascript into the code, to be executed in the context of a logged-in user within the web-app.
A malicious payload can successfully pass the DOMPurify test if it’s not generating any new elements or prematurely closing existing elements etc. However, it could for instance, cause an error (by providing a URL that doesn’t exist) and then use the perfectly valid `onerror` event handler to potentially launch an attack.
So what?
While the code injection required to capture the flag is absolutely harmless, once an XSS attack is possible, it could be immensely harmful. Once attackers are able to run Javascript within the context of a logged-in user, by using a phishing attack or other social engineering tecniques, they could cause someone to click the link with the payload and execute an attack to hijack session cookies and/or perform actions on their behalf. This is just the entry point, once the attackers are in the system with any user’s credentials, they can then identify and exploit other vulnerabilities such as broken access control (a.k.a. IDOR), weak encryption / hashing and others to execute wider attacks.
Main Takeaways:
- Choose the user input sanitization approach wisely:
To perform user input sanitization properly, one needs to understand the goal of it and what scenarios are we trying to protect our code from by implementing it. - It's ok to use 3rd party libraries as long as we fully understand their scope:
Using proven and tested libraries is definitely recommended, but should be done only after understanding the scope and best practices of the library. - XSS is typically just an entry point which can become extremely dangerous in certain cases. Many real world attacks use more than a single vulnerability to cause harm or capture valuable information.
Wanna join us on our next challenge? Sign up for our mailing list at wizer-ctf.com.
CODE WIZER!
- From Owasp 10 To Advanced Techniques
- Deep-Dive 1 new topic monthly
-
Fun CTF Challenges to apply learning


Itzik Spitzen
Itzik is Wizer's CTO who brings his entrepreneurial spirit and C-level software strategy and technology innovations to the front. His experience in engineering leadership and process improving, technology strategy, product strategy and vision brings fresh insights and innovation to the Wizer platform. He is spear-heading a new initiative with Wizer CTFs challenging developers to learn the offensive in order to code more securely.