WIZER CTF #21: MENU DETAILS
If you're a returning visitor to our CTF Recaps, feel free to dive straight into the insights! For first-time explorers, let us quickly introduce you to the essence of these recaps. Wizer CTFs were introduced to challenge developers, encouraging them to adopt a hacker's mindset and thereby code more securely. This initiative is a pivotal part of our new security awareness training, specially crafted for development teams - Wizer's Secure Code Training for Developers!
After a challenge retires, our Wizer Wizard and CTO, Itzik Spitzen, crafts takeaways that offer valuable insights into the challenge, focusing on the defensive perspective for your script. Curious to test-drive a CTF before delving into the notes? Visit wizer-ctf.com – it's free, and there's something for all skill levels!
Goal
In this challenge, we're identifying an XSS (Cross-site Scripting) vulnerability enabled by a DOM Clobbering (window variable shadowing).
Description of code
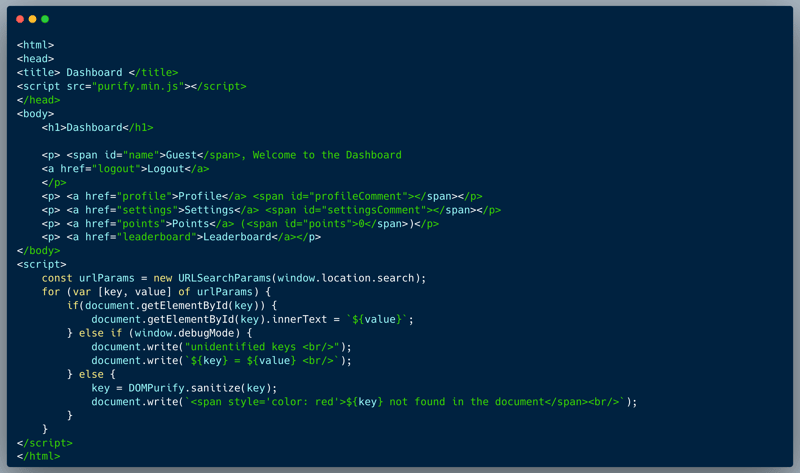
The code below demonstrates a simple app menu that integrates values from a URL, matched according to field name. The url arguments are fetched and iterated though. For every key in the querystring, if it finds an element where the id matches the key name then it embeds the value as innerText. In case it doesn't find the element, for non-debug mode, it purifies the key and prints a message that the key isn't found, however, when window.debugMode = true, both the key and value are printed without sanitization.

What’s wrong with that approach?
There are three issues with the code: (1) it enables debugMode using a global window argument which could be potentially shadowed by DOM Clobbering techniques, and (2) debugMode skips sanitization upon printing key/value, hence assuming you can activate this mode, you're able to print out HTML code including malicious scripts, and (3) An HTML injection is present when not in debug mode (Root cause of the DOM clobbering)
What would a successful DOM Clobbering + XSS attack look like in this case?
An attacker who identifies the vulnerability, could still print a valid HTML element by providing an argument which doesn't have a matching field. If that element is a `div` with an id="debugMode", then window.debugMode is effectively shadowed and the following condition is met:
To achieve XSS, the next argument provided on the querystring could include a script tag and cause an alert. The querystring of the payload could look like:
?<div-element-with-debud-mode-id>&non-existing-field=<malicious-script>
So what?
While the code injection required to capture the flag is absolutely harmless, once an XSS attack is possible, it could be immensely harmful. Once attackers are able to run Javascript within the context of a logged-in user, by using a phishing attack or other social engineering techniques, they could cause someone to click the link with the payload and execute an attack to hijack session cookies and/or perform actions on their behalf. This is just the entry point, once the attackers are in the system with any user’s credentials, they can then identify and exploit other vulnerabilities such as broken access control (a.k.a. IDOR), weak encryption / hashing and others to execute wider attacks. DOM Clobbering is a technique that could be used to bypass security controls and enable the attacker to run malicious scripts, the consequences of which could open the door for multiple types of attacks essentially changing the code flow and enabling unintended behaviors, in this case it was used to enable an XSS attack.
Main Takeaways:
- Be aware of DOM Clobbering:
It might seem safe to check global variable such as window.[some-var], however, global variables are exposed to changes since the global Javascript code has a set search path, where for instance, if a variable isn't defined on the window level directly, it falls back to search for a DOM element with that name. This means that using global window variables is exposed to potential external control. - Enabling debug code on the client side is very dangerous:
While very convenient for developers, debug code is by definition not part of the intended behavior of the app, and as such, exposes functionality which could be exploited by potential attackers. The important takeaway is that while the developers understandably seek for ways to add code to make debugging easier in various ways, this code's very existence is unadvised and should be ideally completely removed from the released version. - XSS is typically just an entry point:
When parsing URL arguments, it's important to remember that the attacker could potentially manipulate the URL to include malicious code. We should always sanitize the input and validate the data before using it in the code. XSS is typically just an entry point which can become extremely dangerous in certain cases. Many real world attacks use more than a single vulnerability to cause harm or capture valuable information. In this case, the attacker could use the XSS to hijack a session and then exploit other vulnerabilities to escalate the attack.
Wanna join us on our next challenge? Sign up for our mailing list at wizer-ctf.com.
CODE WIZER!
Past Challenges
- From Owasp 10 To Advanced Techniques
- Deep-Dive 1 new topic monthly
-
Fun CTF Challenges to apply learning


Itzik Spitzen
Itzik is Wizer's CTO who brings his entrepreneurial spirit and C-level software strategy and technology innovations to the front. His experience in engineering leadership and process improving, technology strategy, product strategy and vision brings fresh insights and innovation to the Wizer platform. He is spear-heading a new initiative with Wizer CTFs challenging developers to learn the offensive in order to code more securely.