WIZER CTF #3: Environment Selector
Hey! Not your first time visiting our CTF Recaps? Go ahead and jump on down to the insights! If it is your first time, allow us to give a quick rundown of what these are. Wizer CTFs were launched to challenge developers to learn to think like a hacker in order to learn to code more securely. It's part of our new security awareness training we're designing focused on the dev team!
Once a challenge is retired the Wizer Wizard behind these creations - our very own CTO Itzik Spitzen - creates takeaways that provide clues into the challenge from the perspective of defending your script. Want to testdrive a CTF before reading the notes? Go ahead at wizer-ctf.com - it's free and there's something for all levels.
Goal
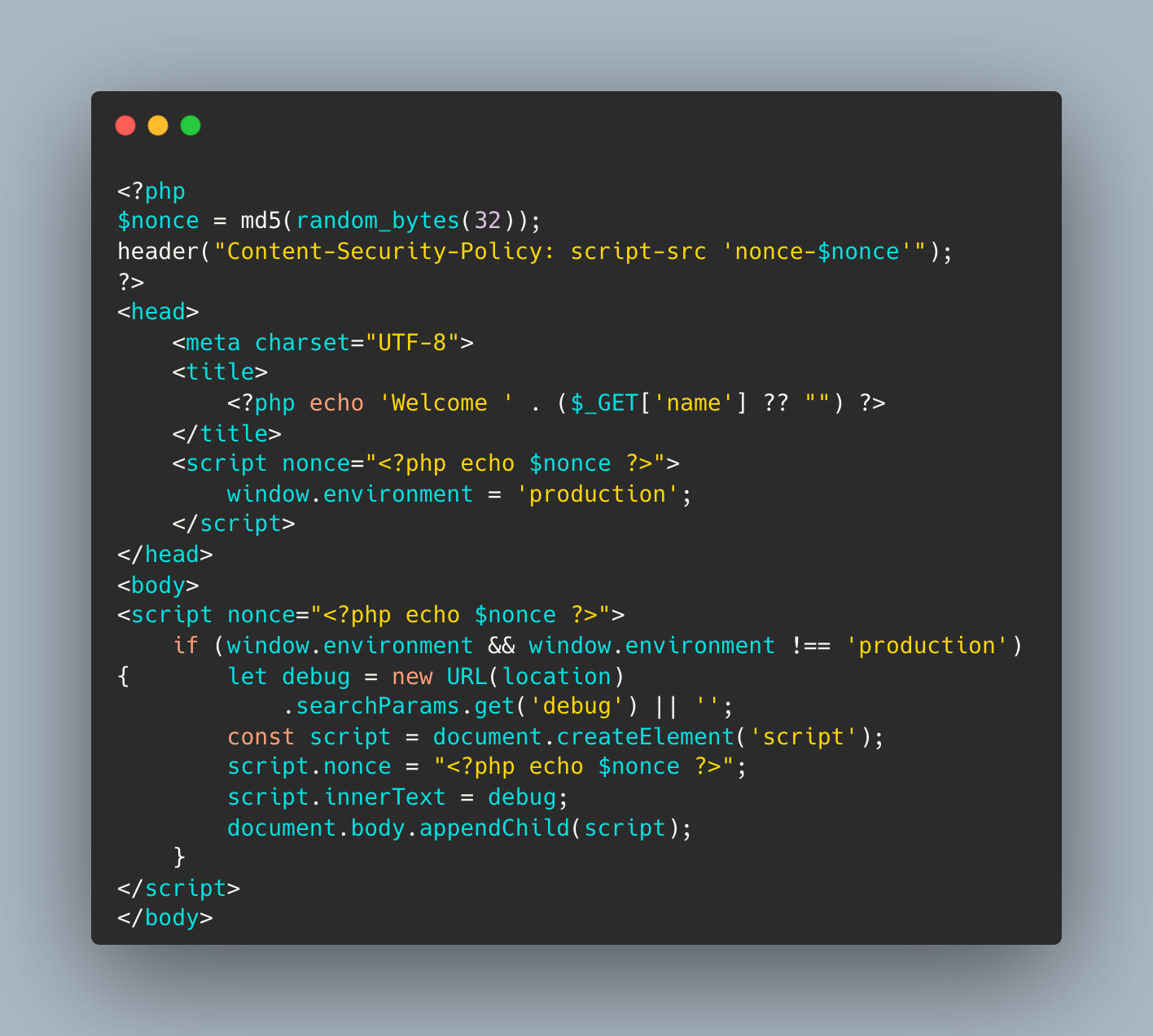
In this challenge, the developer identifies a tricky XSS vulnerability by bypassing a CSP (Code Security Policy) nonce protection and using DOM Clobbering. Check out this CTF for yourself here.
Description of code
The code of the challenge is a partial script which is very common in web-apps. It leaves a backdoor for developers to run some debug code. However, by including CSP at the top, with a nonce generated key, the system is built to protect the script from changes. It also validates that window.environment is set to something other than production, before allowing the debug code into the HTML.

What’s wrong with that approach?
The CSP nonce does indeed protect the code from script alterations, however, it does not block other DOM manipulations. Through user input, DOM manipulations are still possible, an attacker could change the control flow of the code and activate unintended functionality. Even though the intended debug script injection is seemingly protected, this code shows that if we're not careful, we could still leave cracks for attackers to exploit it and inject malicious code.
What would a successful XSS look like in this case?
With the goal of injecting `debug` script through the GET argument, we'd first need to somehow skip the script line `window.environment = 'production'` to force the global variable to be empty. It's fairly simple to break it by injecting a closing title tag and open a new <script> into the `name` GET variable. This would break the following script and cause it to be skipped. So now `window.envrionment` is left undefined, and we can now use a DOM Clobbering trick to fill the gap with something, so that `window.envronment` is anything but the string 'production'. Concatenating a DOM element (such as div or an anchor) with id=environment into the `name` will do the trick.
So what?
While the code injection required to capture the flag is absolutely harmless, once an XSS attack is possible, it could be immensely harmful. Once attackers are able to run Javascript within the context of a logged-in user, by using a phishing attack or other social engineering techniques, they could cause someone to click the link with the payload and execute an attack to hijack session cookies and/or perform actions on their behalf. This is just the entry point, once the attackers are in the system with any user’s credentials, they can then identify and exploit other vulnerabilities such as broken access control (a.k.a. IDOR), weak encryption / hashing and others to execute wider attacks.
Main Takeaways:
- While nonce can help prevent undesired script changes, it's not enough:
While CSP nonce makes sure that code cannot be altered, slightly diverting the flow of the app by using simple methods, could allow an attacker to use some intended functionality to inject code. Hence, always make sure that the logic is tight, and the elements which expose dangerous functionality are well protected. - Be aware of DOM Clobbering:
It might seem safe to check global variable such as Window.[some-var], however, global variables are exposed to changes since the global Javascript code has a set search path, where for instance, if a variable isn't defined on the window level directly, it falls back to search for a DOM element with that name. This means that using global window variables is exposed to potential external control. - Enabling debug code on the client side is very dangerous:
While very convenient for developers, debug code is by definition not part of the intended behavior of the app, and as such, exposes functionality which could be exploited by potential attackers. In this case, it's not a very realistic scenario, since the developers left an open `check` for attackers to inject any code they want through an intended debug functionality. However, the important takeaway is that while the developers understandably seek for ways to add code to make debugging easier in various ways, this code's very existence is unadvised and should be ideally completely removed from the code on the released version.
Wanna join us on our next challenge? Sign up for our mailing list at wizer-ctf.com.
CODE WIZER!
Past Challenges
- From Owasp 10 To Advanced Techniques
- Deep-Dive 1 new topic monthly
-
Fun CTF Challenges to apply learning


Itzik Spitzen
Itzik is Wizer's CTO who brings his entrepreneurial spirit and C-level software strategy and technology innovations to the front. His experience in engineering leadership and process improving, technology strategy, product strategy and vision brings fresh insights and innovation to the Wizer platform. He is spear-heading a new initiative with Wizer CTFs challenging developers to learn the offensive in order to code more securely.